
Excelにおいて文字色や背景色、図形の枠線等で色を指定する際に、好みの色を設定したい等を思ったことはないでしょうか?
マウスでポチポチとなにげなく選んでいる色は全て配色に関する要素として数値で設定されています。パレットで用意されている代表的な色以外を使おうとした際の色の設定方法をお伝えします。
この記事ではExcelにおける色の『調べ方』と『設定方法』を紹介します。
Excelにおける色の調べ方
Excelで色を使う場合は、セルの塗りつぶす色やフォントの色など、いくつも設定することができます。
色を指定する際の細かな配色などは全て数値で設定されています。
現在設定されている色の設定値を調べる際は、以下の手順を実施します。
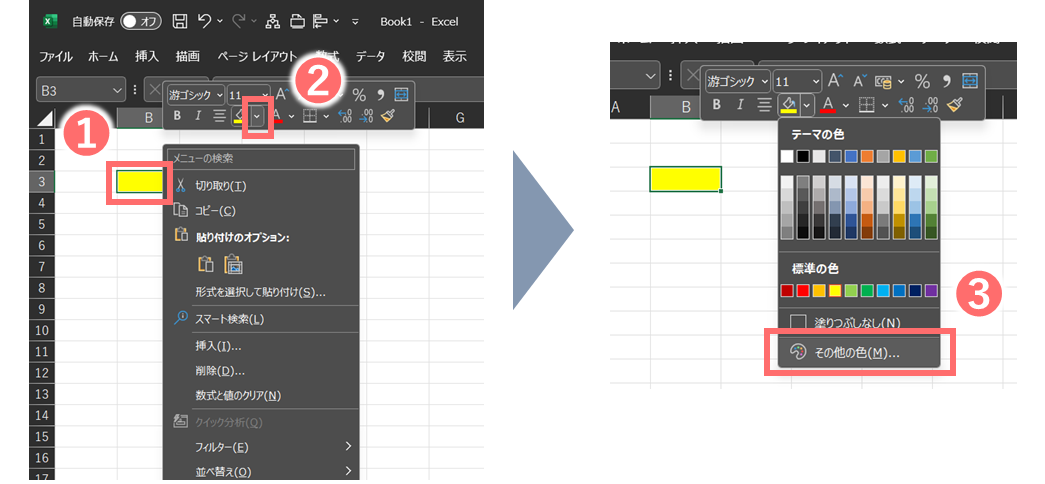
(例:背景色における設定値の調べ方)
- Excel内でセルを選択した状態で、右クリックします。
- 「塗りつぶしの色」の左の「▿」をクリックします。
- 「その他の色」をクリックします。
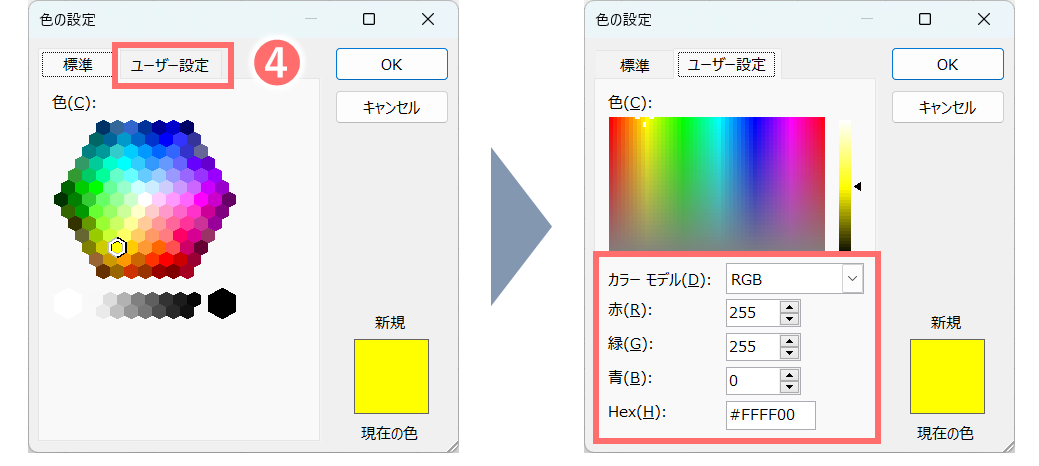
- 「ユーザー設定」タブを選択します。


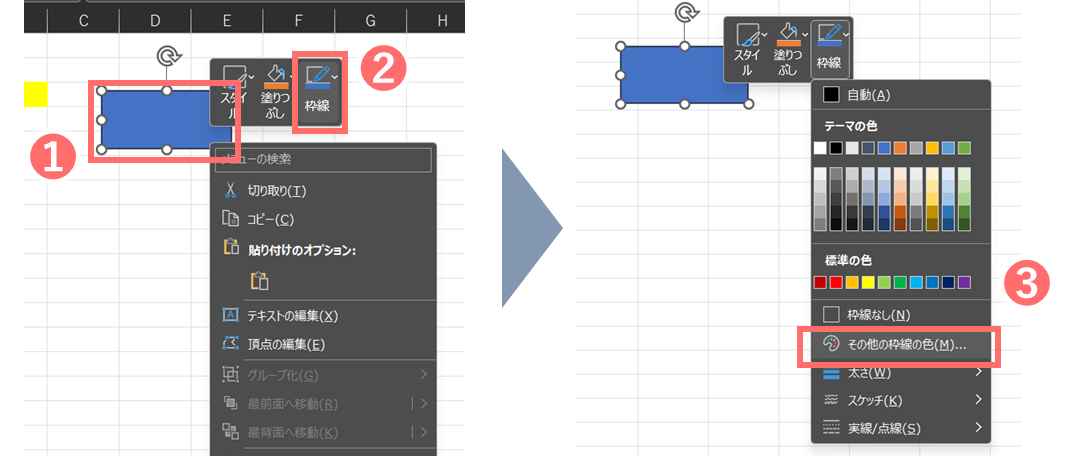
(例:図形の枠線色における設定値の調べ方)
- 図形を選択した状態で、右クリックします。
- 「枠線」をクリックします。
- 「その他の枠線の色」をクリックします。
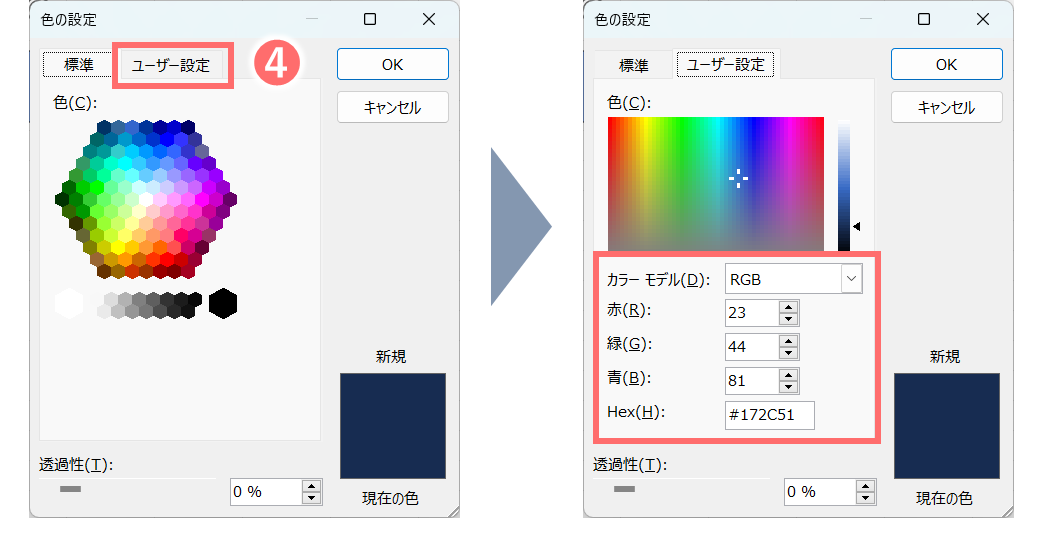
- 「ユーザー設定」タブを選択します。


これに表示された値がカラーコードと言われる色を設定する値です。
Excelにおける色の設定方法
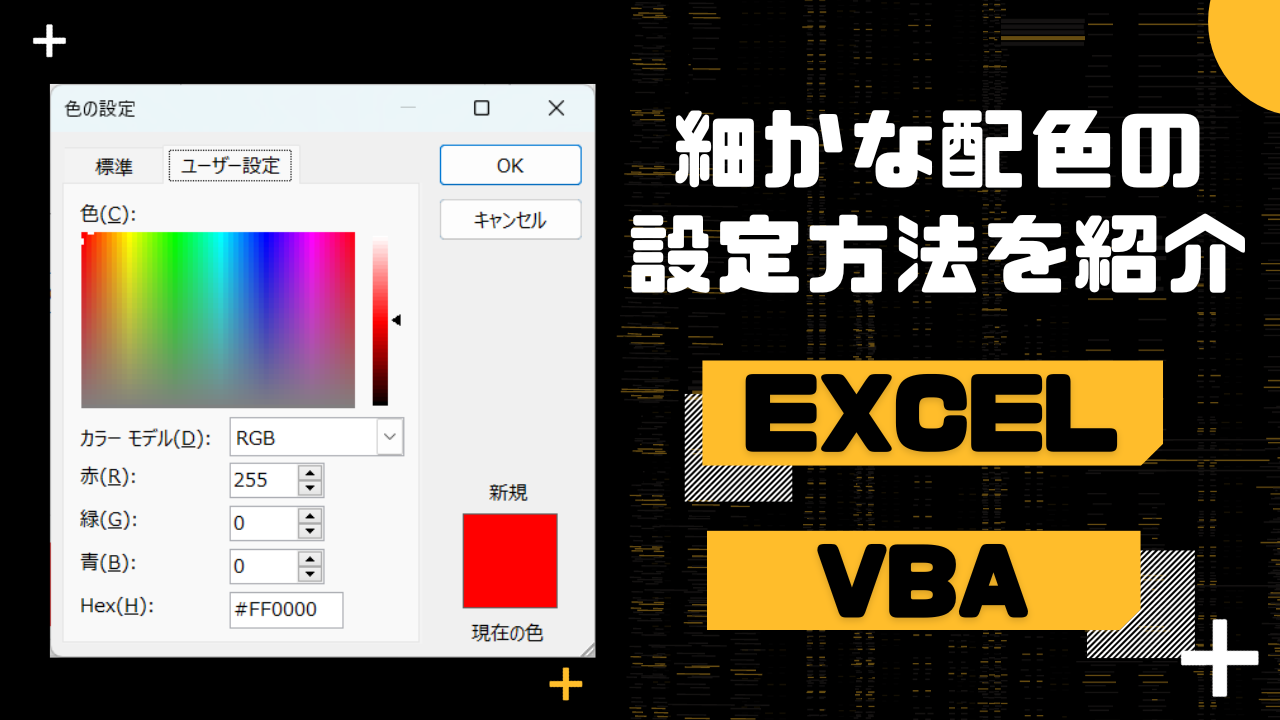
表示された値を変更することにより設定できます。
初期表示ではRGB値での設定値を指定できるため、赤、緑、青と書かれた部分に0~255内の数値を指定してください。

それぞれどのような意味があるか、後述「RBG値とは」で説明します。
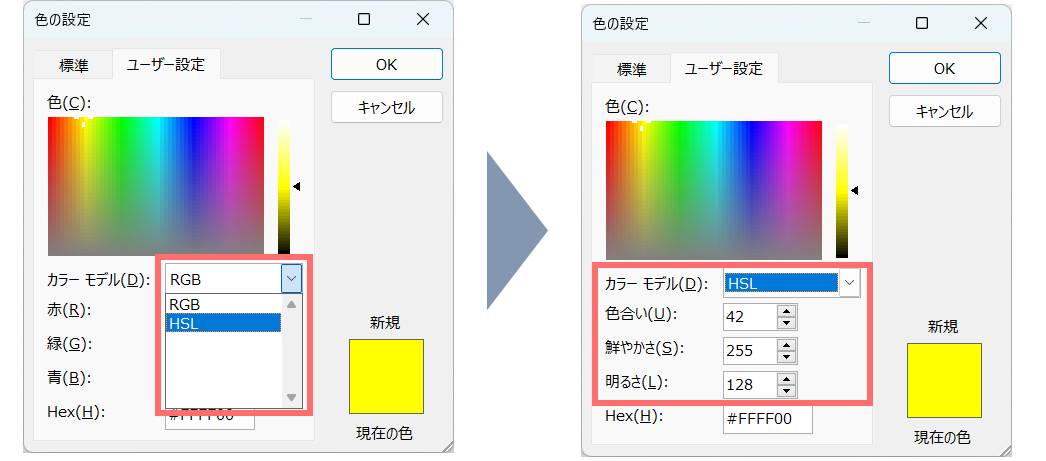
また色はHSL値でも指定することができます。
HSL値では、色合い、鮮やかさ、明るさと書かれた部分に0~255内の数値を指定できます。

それぞれどのような意味があるか、後述「HSL値とは」で説明します。
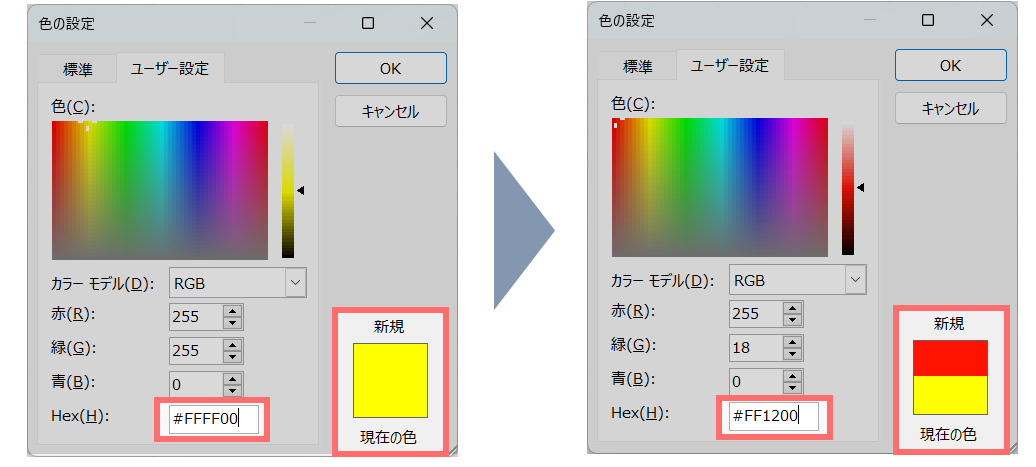
Hex値でも指定でき、Hexには最初に『#』が入り、その後は「0~9」または「A,B,C,D,E,F」のいずれかの値の6桁の英数字を指定することができます。

それぞれどのような意味があるか、後述「Hex値とは」で説明します。
なお、RGB値とHex値は連動してますので、どちらかを変更するとそれぞれ対応する部分が勝手に変更されます。
このようにExcelでの配色はRBG値、HSL値、Hex値のどれかで定義されています。
以下で詳しく説明していきます。
RBG値とは:「赤・緑・青」の要素を数値で指定
色を赤・緑・青の3つの組み合わせとして表現します。各要素は0から255の整数で表され、0が最小で255が最大の強度を表します。
- R:赤(Red)の頭文字の『R』
- G:緑(Green)の頭文字『G』
- B:青(Blue)の頭文字『B』
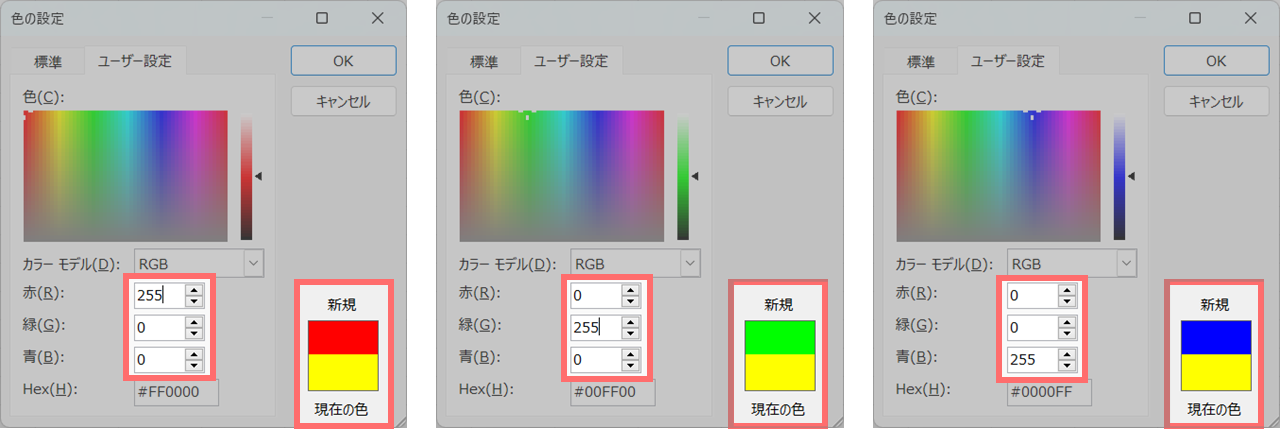
例えば、赤:RGB(255, 0, 0)、緑:(0, 255, 0)、青:(0, 0, 255)で表現することができます。
その他にもRGB(0,100,200)とした場合は、Rが0、Gが100、Bが200になります。この場合は、青の要素が強いので青色に似た色になると思います。
<よく使われる色のRGB値一覧>
| 色の名前 | R(赤) | G(緑) | B(青) | 色見本 |
| 黒 | 0 | 0 | 0 | |
| 白 | 255 | 255 | 255 | |
| グレー | 128 | 128 | 128 | |
| 赤 | 255 | 0 | 0 | |
| ピンク | 255 | 96 | 208 | |
| 紫 | 160 | 32 | 255 | |
| 水色 | 80 | 208 | 255 | |
| 青 | 0 | 32 | 255 | |
| 黄緑 | 96 | 255 | 128 | |
| 緑 | 0 | 192 | 0 | |
| 黄色 | 255 | 224 | 32 | |
| 茶色 | 160 | 128 | 96 |
HSL値とは:「色相・彩度・輝度」の要素を数値で指定
「HSL」は、色を色相(Hue)・彩度(Saturation)・輝度(Lightness)の3要素で表現したものです。
HSLモデルはRGBモデルよりも直感的で、特定の色の特性をよりわかりやすく表現できます。
各要素の説明は以下の通りです。
- Hue(色相): 色相は0から360の角度で表現され、色の種類を示します。赤が0、緑が120、青が240などです。(0~255)
- Saturation(彩度): 彩度は0から100%の範囲で、色の鮮やかさや純度を示します。彩度が低いほど灰色に近く、高いほど鮮やかな色になります。(0~255)
- Lightness(明度): 明度は0から100%の範囲で、色の明るさを示します。明度が低いほど暗く、高いほど明るい色になります。(0~255)
Hex値とは:「赤・緑・青」の要素を16進数で指定
Hex(ヘックス)は16進数の略で、RGB(赤、緑、青)の各成分を表す際に使用される表現形式です。
RGBの各成分は通常0から255の範囲の整数で表されますが、Hexでは0から255を16進数で表現します。具体的にはRGBでの「0~15」までの数は、Hexでは「0~F」までの文字で表されます。
<10進数と16進数の対応表>
| 10進数 | 16進数 |
| 0 | 0 |
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| 4 | 4 |
| 5 | 5 |
| 6 | 6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
| 10 | A |
| 11 | B |
| 12 | C |
| 13 | D |
| 14 | E |
| 15 | F |
RGB値(10進数)で「15」の場合は、Hex値(16進数)で「F0」となります。
RGB値(10進数)で「16」の場合は、Hex値(16進数)で「F1」となります。
RGBにおいて10進数で表現する「16」以上の場合は、16進数では2桁以上で表現できます。(※16進数の2桁で表現できる数は17~255までとなります。)
RGBの各成分を16進数で表現すると、例えば、赤色はRGB(255, 0, 0)となり、Hexでは「#FF0000」になります。(#は16進数であることを示しています。)
他にも、緑色はRGB(0, 255, 0)となり、Hexでは「#00FF00」、青色はRGB(0, 0, 255)となり、Hexでは「#0000FF」になります。
RGB値からHex値を算出する方法
RGB値からHex値を算出する際の計算式がありますので紹介します。
例えば、10進数の「254」が16進数でどのような値になるのかの算出方法は以下になります。
「254÷16進数」を実施して出た「整数」と「あまりの数」がそれぞれ16進数での1桁目と2桁目の値になります。
254÷16 = 15 あまり 14
つまり、10進数「15」は、16進数で言うと「F」であり、10進数「14」は、16進数で言うと「E」となります。
そのため、10進数「254」は16進数では「FE」で表すことができます。
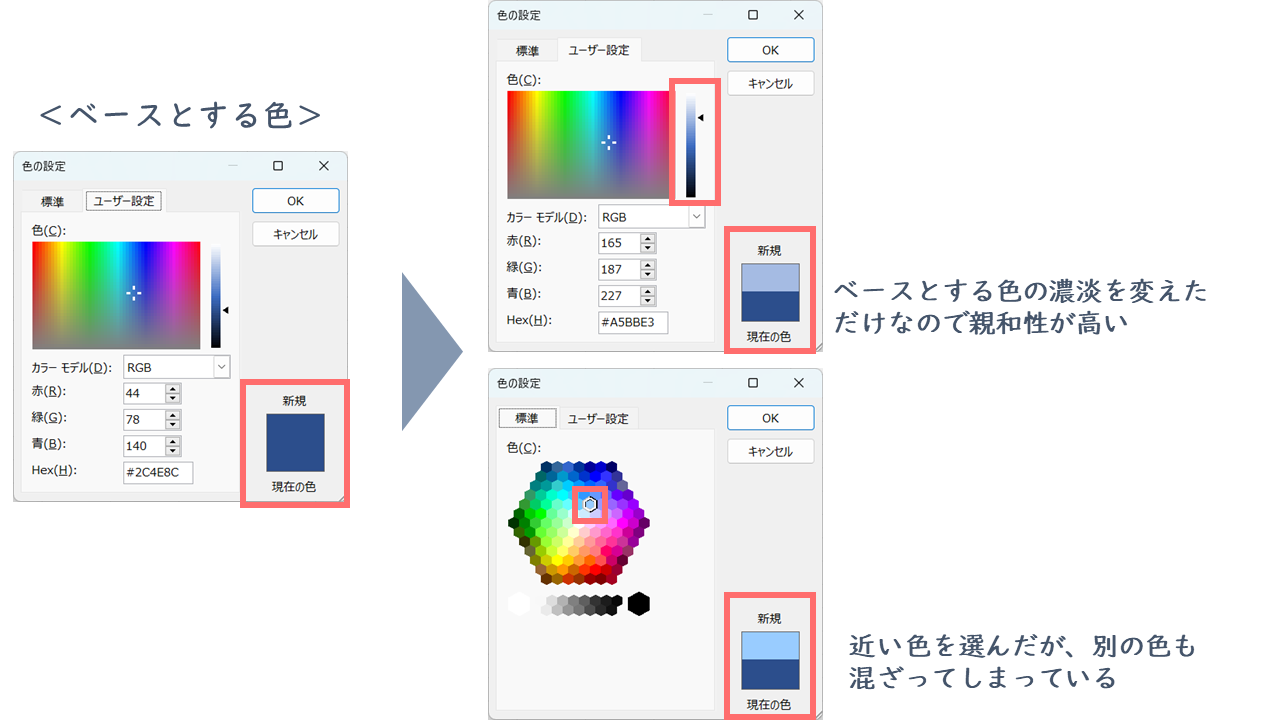
横のスライドを変更すれば親和性が高い色が設定できる
横のスライドは現在選択している色の濃淡を指定できます。上が薄く下が濃い色になります。
例えば、メインカラーをあまり変えたくない場合は、スライド内で色を設定すると他の色が混ざりにくく、色合いがガチャガチャしません。

VBAで色を設定するには
VBAで色を指定する際は、主に以下を使用することで色を設定することができます。
- RGB関数
- Hex値
- カラー定数
- カラーインデックス
- XlRgbColor列挙
またVBAでの色設定でよく使用される色変更のプロパティは以下になります。
- font.color:文字色
- interior.color:背景色
RGB関数で指定する
RGB関数を使用して色を指定する場合は、RGB関数に赤、緑、青の各要素を整数で渡し、それを合成することで色を決定します。
RGB関数はRGB(Red,Green,Blue)の順番で指定する必要があり、0から255までの整数を使って赤、緑、青の要素を表します。
以下に、RGB関数を使って色を指定するVBAコードの例を示します。
<使用例> セルの背景色に赤、緑、青色を設定
' A1セルの背景色に赤色を指定 (255, 0, 0)
Range("A1").Interior.Color = RGB(255, 0, 0)
' A2セルの背景色に緑色を指定 (0, 255, 0)
Range("A2").Interior.Color = RGB(0, 255, 0)
' A3セルの背景色に青色を指定 (0, 0, 255)
Range("A3").Interior.Color = RGB(0, 0, 255)
注意点として、RGBは関数なので定数で指定することができません。
以下のVBAコードは実行時にエラーになってしまいます。
<NGパターン>
' RGB関数を定数で設定(赤色)
Private Const Color_font = RGB(255, 0, 0)
Sub test()
' 背景色を定数で呼びだし
Range("A1").Interior.color = Color_font
End Sub実行してみると「コンパイルエラー:定数式が必要です。」というエラーが表示されます。
Hex値で指定する
Excel内では「RGB」(赤緑青)の順で16進数で指定しますが、VBAになると仕様上「BGR」(青緑赤)という逆の順番で指定する必要があります。
そのため、Excelで調べた値をそのままVBAで適用したい場合は、以下の手順を行ってください。
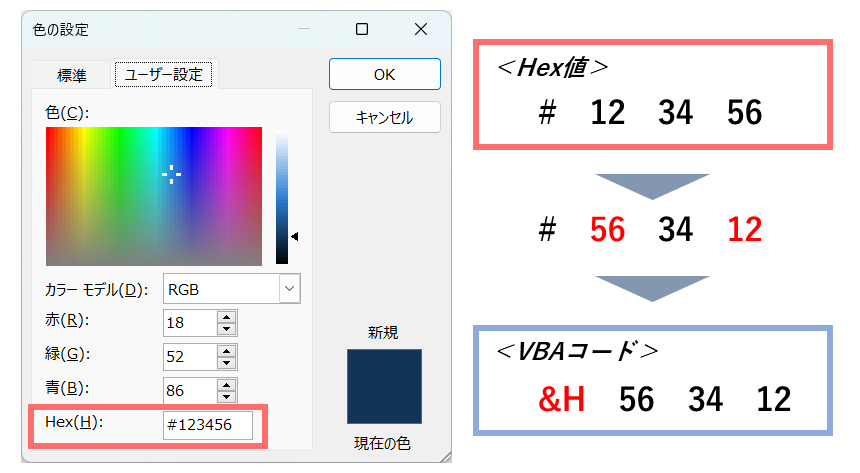
- 2桁ずつをセットにして逆にします。
- 最初の『#』をなくして、最初に『&H』を追加します。

カラーコードの順番に関して、Excelでは「123456」だった場合、VBAでは二文字単位で順番を逆さにして「563412」と入れ替える必要があります。
そして、この文字列に16進数文字列を意味する「&H」を足して、cLngで数値型に変換し、カラープロパティ値として指定します。
例えば、Range(“A1”)の背景色を赤く塗るコードは以下になります。
<使用例>
' 赤色を指定 ※「RGB(255, 0, 0)」「#FF0000」と同じ
Range("A1").Interior.Color = CLng("&H0000FF")
カラー定数で指定する
「カラー定数」とは、Excelで使用できる一部の色(8色)を指定するための定数のことです。
VBAにおけるカラー定数には、事前に定義されたいくつかの色が存在しており、以下はカラー定数の例となります。
| 定数 | 説明 |
|---|---|
| vbBlack | 黒 |
| vbRed | 赤 |
| vbGreen | 緑 |
| vbYellow | 黄 |
| vbBlue | 青 |
| vbMagenta | 紫 |
| vbCyan | シアン |
| vbWhite | 白 |
例えば、Range(“A1”)の背景色を赤く塗るコードは以下になります。
<使用例>
' 背景色に赤色を指定
Range("A1").Interior.Color = vbRed
カラーインデックスで指定する
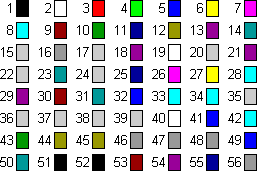
カラーインデックス(ColorIndex)は、VBAにおいてExcelセルの色(56色)を指定するためのプロパティのことで、セルの背景色やフォントの色などを指定する際に使用されます。
ColorIndexプロパティは、0から56までの整数で指定します。
各整数には対応する色があり、これはExcelのカラーパレットの一部を表します。具体的な対応はバージョンやセットアップによって異なる可能性がありますが、基本的な数値と色の関係は以下になっています。

例えば、Range(“A1”)の背景色を赤く塗るコードは以下になります。
<使用例>
' セルA1の背景色を赤に設定
Range("A1").Interior.ColorIndex = 3
XlRgbColor列挙で指定する
XlRgbColorは、VBAでExcelの色を指定するためのEnum(列挙型)の一部で、RGB(Red, Green, Blue)形式の色を指定する際に使用される列挙型です。
XlRgbColor列挙型はExcelの色の一部(約140色)を定義しており、特定のカラーコードを設定できるようになっています。これにより、プログラム内でカラーコードを視覚的に理解しやすくなります。
以下は、『XlRgbColor』で使用できる一部の例になります。
- xlAliceBlue
- xlAntiqueWhite
- xlAqua
- xlAquamarine
- xlAzure
- xlBeige
- xlBisque
これらのメンバーは、それぞれ事前に定義されたRGB値に対応しています。例えば、xlRedは赤色を指定します。
例えば、Range(“A1”)の背景色を赤く塗るコードは以下になります。
<使用例>
' セルA1の背景色を青に設定(XlRgbColorを使用)
Range("A1").Interior.Color = XlRgbColor.xlBlue
まとめ
このようにExcel、VBAのそれぞれで色を確認する方法と設定する方法をご紹介しました。
色パレットにあるような簡単に設定できる方法もありますが、より細かな色設定もできる方法を覚えていただければ幸いです。